Automatic CSS在国外wordpress圈子是一款比较火的工具,特别是你如果有用Oxygen builder,Bricks builder这样的wordpress页面编辑器的话,这个工具几乎无法避开讨论的。搜遍了中文互联网,似乎没有找到什么文章来介绍这个工具的。也许是这个软件太小众,也许大家只是默默的在使用没有说而已。写下这篇文章记录一下我从2021年11月份购买这个软件,在Kevin的youtube频道,内部圈子不断的学习教程下,自己wordpress建站的一些心路历程。
什么是Automatic CSS?
Automatic CSS是一款专门为Wordpress页面编辑器而编写的一款CSS framework(CSS框架),能极大的提升建站时的工作效率和网站的统一性。官网:https://automaticcss.com/,目前已经支持的编辑器有Oxygen builder, bricks builder。之后还会支持Wordpress默认的Gutengburg和Zion builder,Cwicly等工具。注意是不支持Elementor的,因为Elementor不支持自定义CSS。
CSS 框架是一系列 CSS 文件的集合,包含了基本的元素重置,页面排版、网格布局、表单样式、通用规则等代码块,用于简化web前端开发的工作,提高工作效率。
Automatic CSS可以做什么?
我们知道使用科学的CSS框架, 会减少你的开发时间和提高效率,因为在平时的网站编写设计中总会遇到很多重复使用的代码参数。
Automatic CSS就是一款这样的工具,其预设好的CSS可以帮助你:
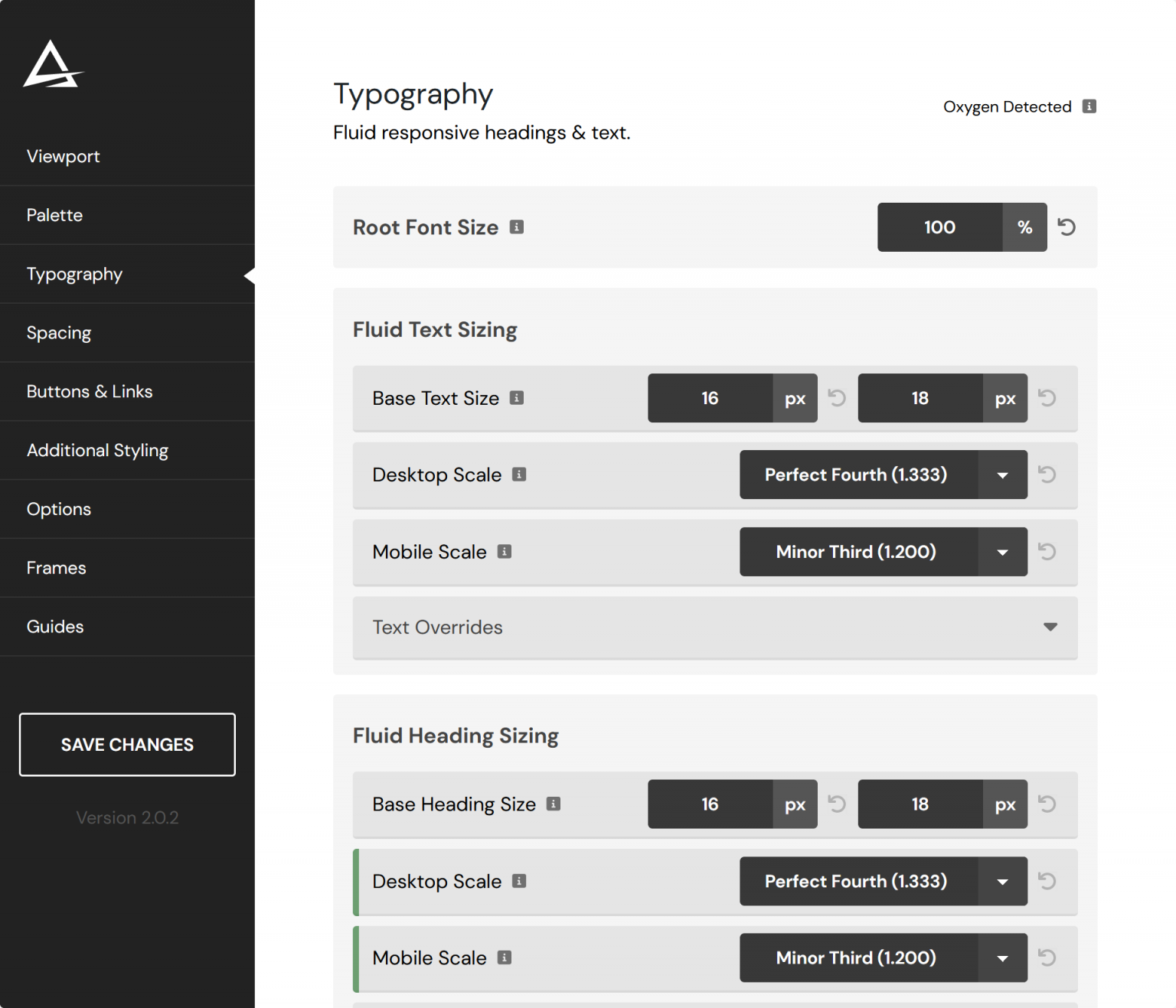
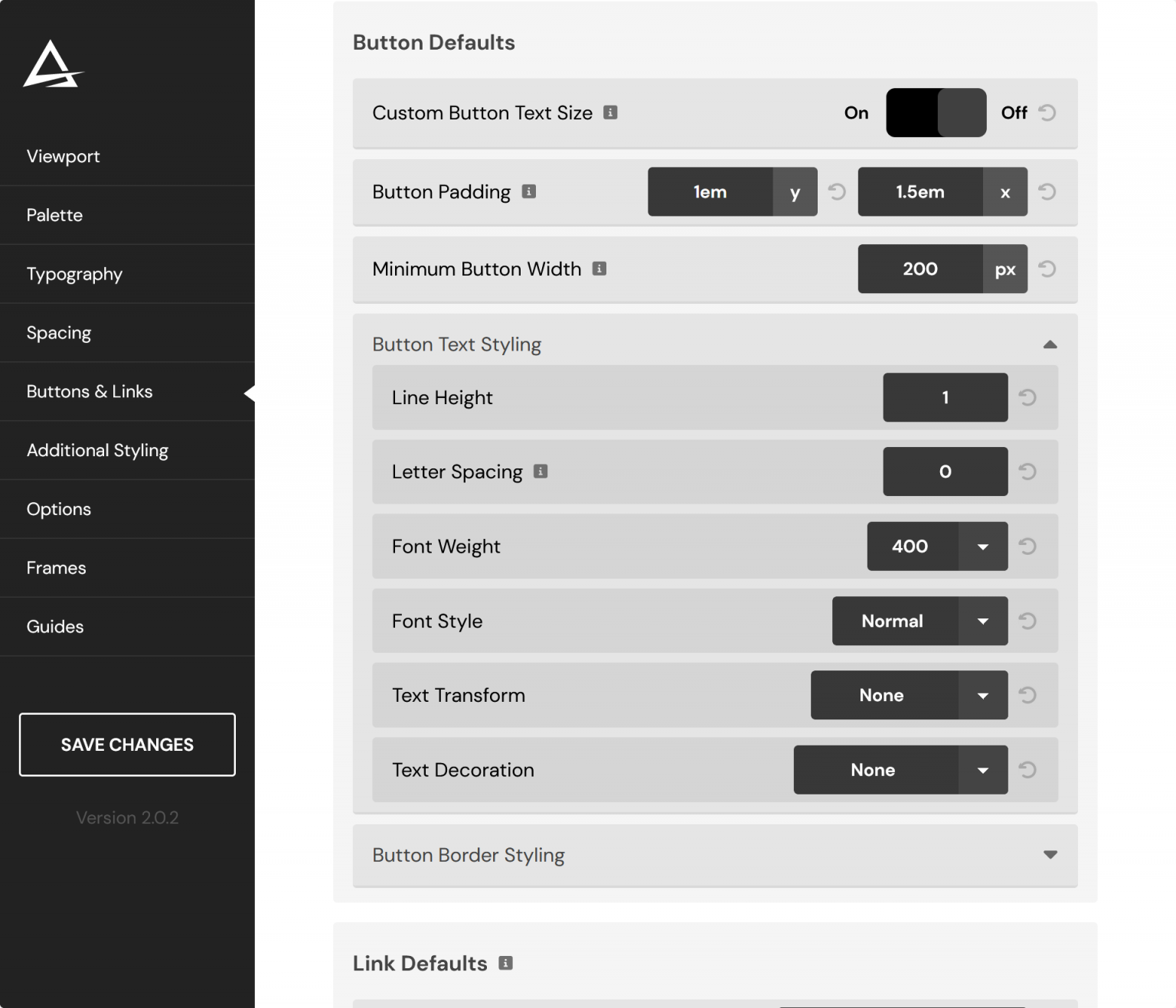
自动文字大小
Automatic.css 支持的网站上包含文本的任何内容,无论是标题、段落、列表、表单字段还是其他任何内容,都通过 12 种不同的大小选项遵循完美的数学等级层次结构,在不同的显示分辨率下自动调整字体的大小。平时一般我们设置比如把桌面端分辨率下下字体设置成16px,平板和手机端如果不单独设置都会显示16px大小,如果要在这两段显示不同的字体大小就必须单独在对应的分辨率下去设置。同过Automatic.css的自定义css,如 text-m,实际上你已经得到了一个在不同分辨率下自动调整大小的字体设置。如下图所示,字体会从14px到16px去自动调节,大屏幕字体大,小屏幕字体小。

自动颜色
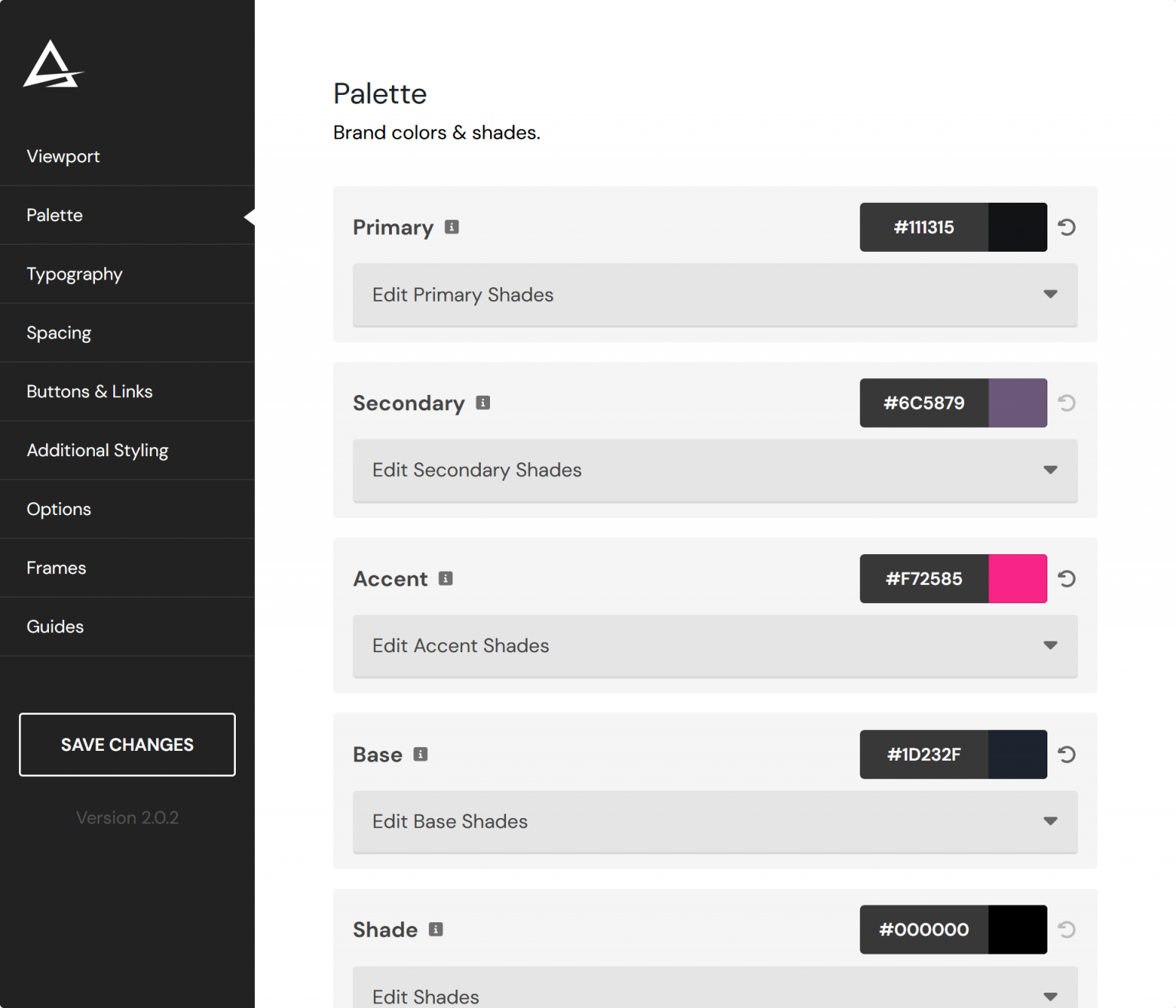
设你您的品牌颜色,Automatic.css 会自动生成每种颜色的六种色调变体。 你能够使用这些变体为任何元素(包括背景和覆盖)着色,您甚至可以通过 Automatic.css 颜色实用程序变量将它们与自定义类和 ID 一起使用。
Primary color:设置网站的主色调。
Secondary color:设置第二颜色,提示颜色。
Accent color:强调性颜色,可用来做CTA按钮等。
Action color: 行动性颜色,可用来做CTA按钮等。
。。。

相对于直接设置颜色代码,通过设置变量的方式可以很好的保持设计的延续性和一致性,也可以避免每次都要输入记住一堆没有意义代码的麻烦。另一个好处是如果你会将这个网站移植到新的站点,可以及其方便的一键更换网站色调。
2023-4-10更新:在使用了这么久时间建了很多站点之后我个人的习惯是会把平时用不上的颜色给关掉,这样就不会在css里面加载那些一直都用不上的代码了。对我而言,基本上action color加上shade的组合大部分时间里面已经足够了。P.S. shade color默认是无法关闭的。
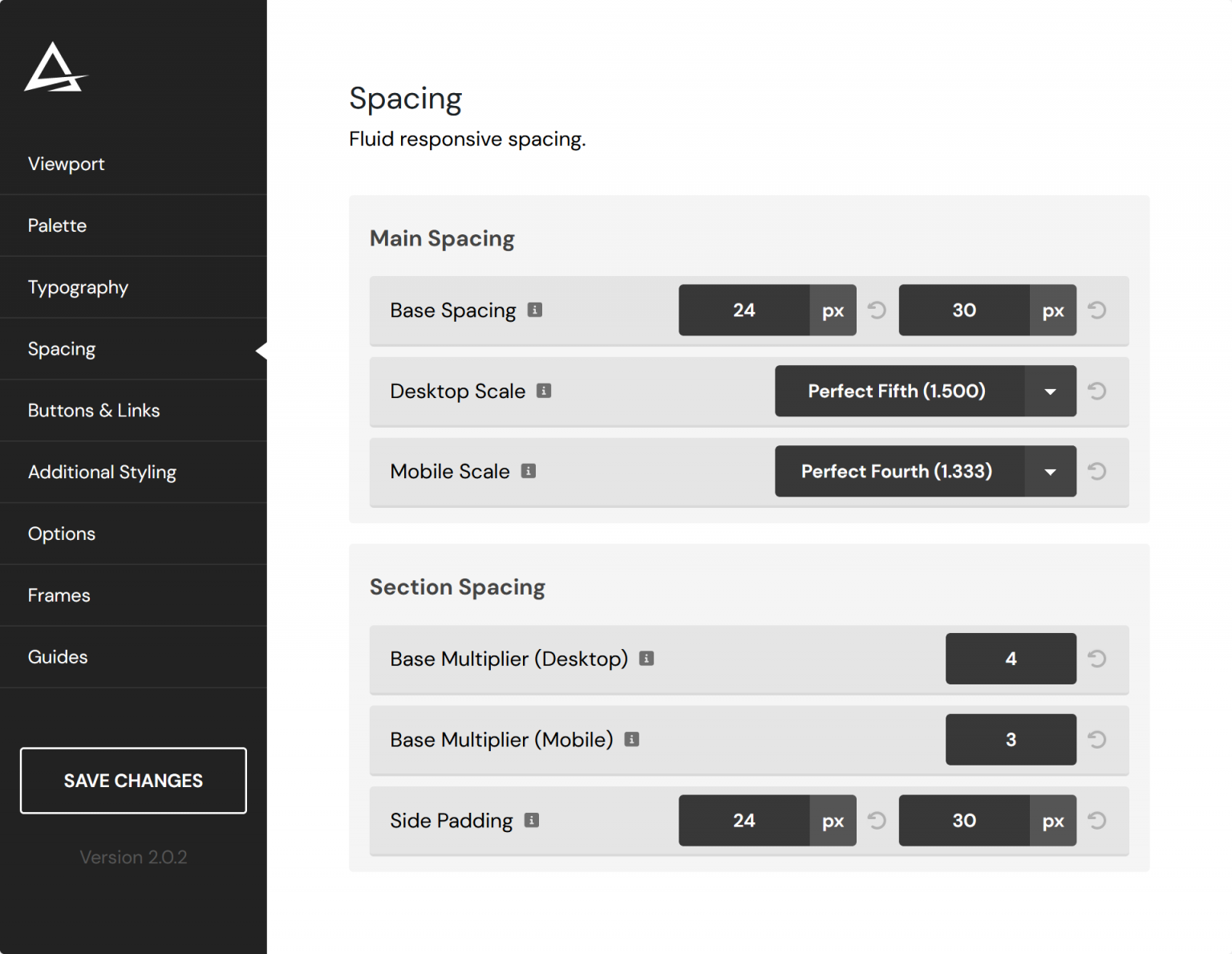
自动边距
与 Automatic.css 中的排版一样,边距、填充和间隙都遵循完美的数学比例,让您可以访问六个层次间距值和六个层次部分间距值,所有这些都是自动响应的。 此外,间距实用程序变量确保即使是完全自定义的元素也具有一致的间距。

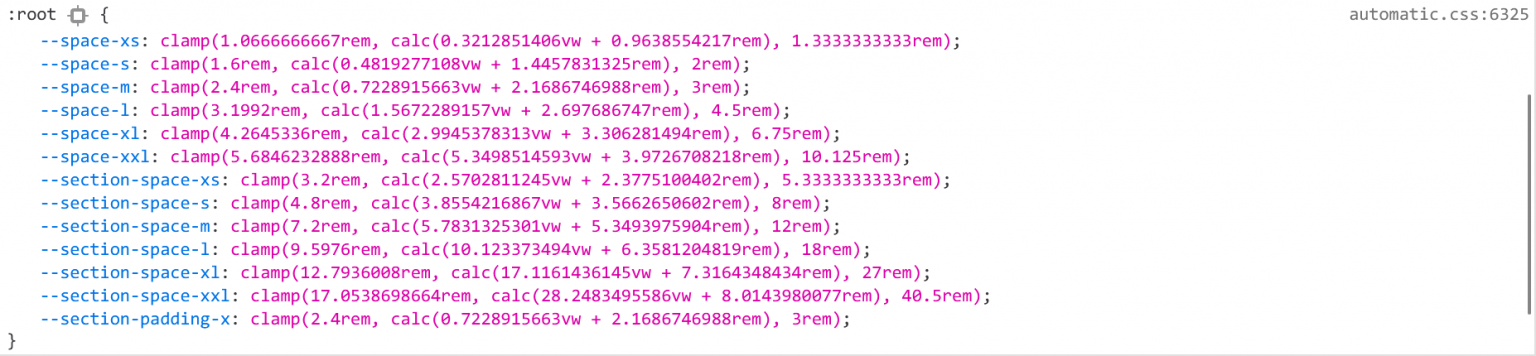
自适应不同的设备
Automatic.css 使用先进的 CSS Clamp 和 Calc 技术来确保所有版式、边距、填充和间隙都根据您网站的最大和最小视口尺寸完美响应。 即使您自定义系统以适应特定的设计和布局,您也不必摆弄断点。

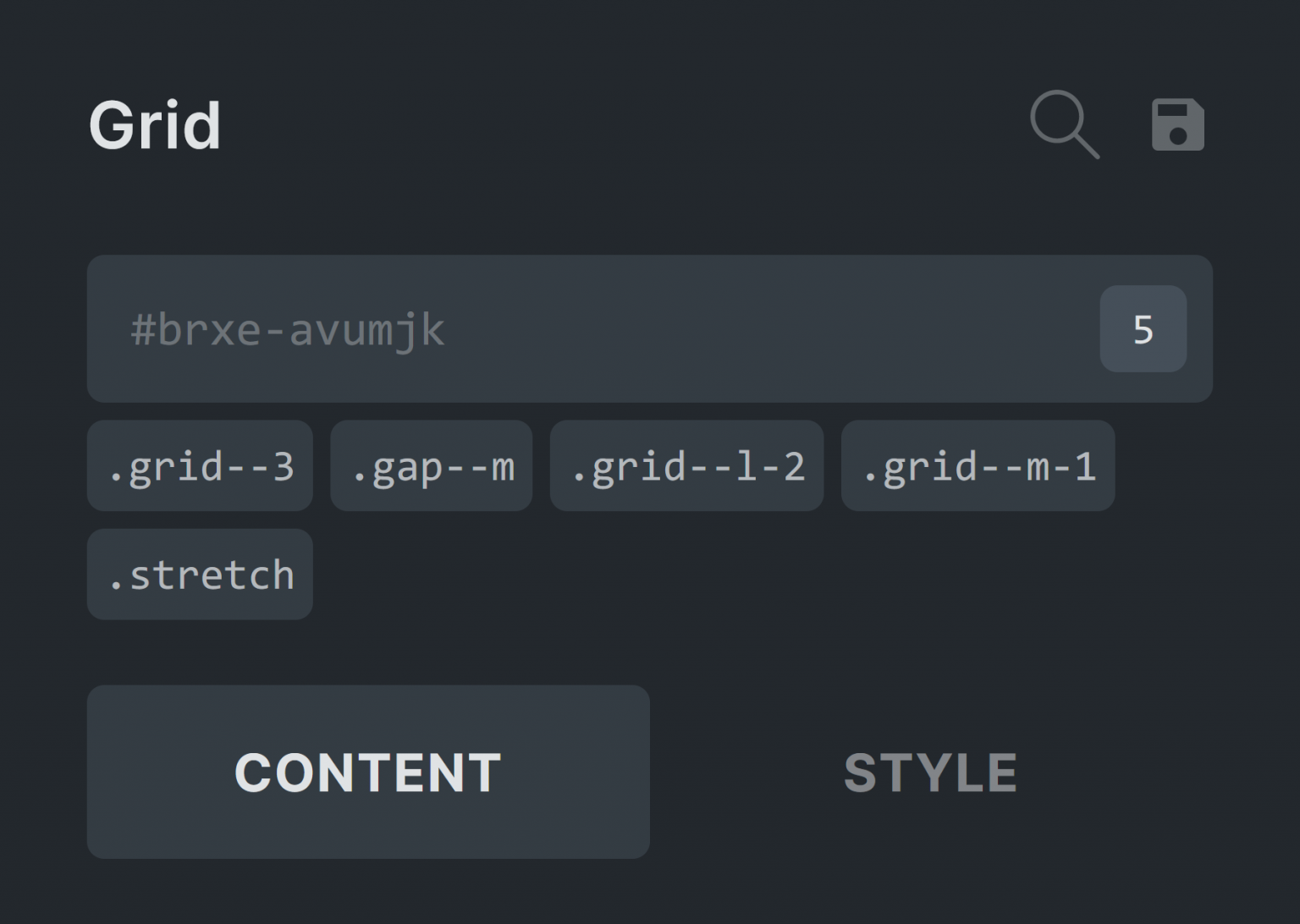
自动Grid布局
Automatic.css 是第一个提供自动响应网格的实用程序框架。 在桌面上设置所需的列数,Automatic.css 处理其余部分。 对于喜欢在每个断点处完全控制其网格的开发人员,Automatic.css 通过传统的网格实用程序类提供完全控制。

如上图所示,grid–3代表在桌面分辨率下是三个网格,grid–l-2代表在平板模式下变成2个网格,grid–m-1代表在手机分辨率下一个网格,gap–m代表网格的间距。
高度可自定义
认为全自动框架会锁定您在每个站点上使用相同的值? Automatic.css 为您提供对排版、间距和颜色的惊人精细控制,因此您可以快速从 Figma、Sketch 和 XD 重新创建设计而不会出现问题。

自动回退机制(fallback)
并非所有浏览器都支持 Clamp 和 Calc 函数,它们是 Automatic.css 响应特性的核心。 不过不用担心,因为 Automatic.css 对于不支持 Clamp 的浏览器使用 Calc 具有近乎完美的回退,而对于不支持 Calc 的浏览器使用 rem 或 px 的“纯”回退。
