在我学习使用WordPress建站的这些年,尝试过很多不同的建站工具。其中包括Avada,Elementor,Oxygen,Bricks builder,Generate press。而在其中,Elementor绝对是无法绕开的一款工具,虽然我没有具体调查,但我估计Elementor的使用应该是占了超过六七成的,因为不论是国内外交建站的各个视频博主大多是教Elementor的。有这么大的市场占有率的一款工具绝对有他过人之处,但是这是否就代表着它没有其他缺点了呢?
声明,写作本文章的目的并不是要踩一捧一,任何事情都有两面性。款且做一个网站其实最重要的是内容本身,工具只是起到辅助的作用,如果你现有的工具用的顺手,完全没有任何问题。
什么是Elementor?
简单来说,elementor是来自以色列同名公司的 Wordpress 页面构建器,允许用户通过拖拽和内置响应模式来创建和编辑网站,不用学习代码也能建出一个漂亮的网站来。其官网宣称是排名第一的免费WordPress网页建设工具(The #1 Page Builder Plugin for WordPress)。
Elementor有免费版本和高级Pro版本。除了免费增值版本外,Elementor 还提供其网站构建器的高级版本 – Elementor Pro,其中包括其他功能和附加组件。基本上来说你要建一个比较专业的网站,Pro版本是需要的。价格从59美金起步。
Elementor的优点
作为一款非常流行的WordPress页面构建器,它具有以下优点:
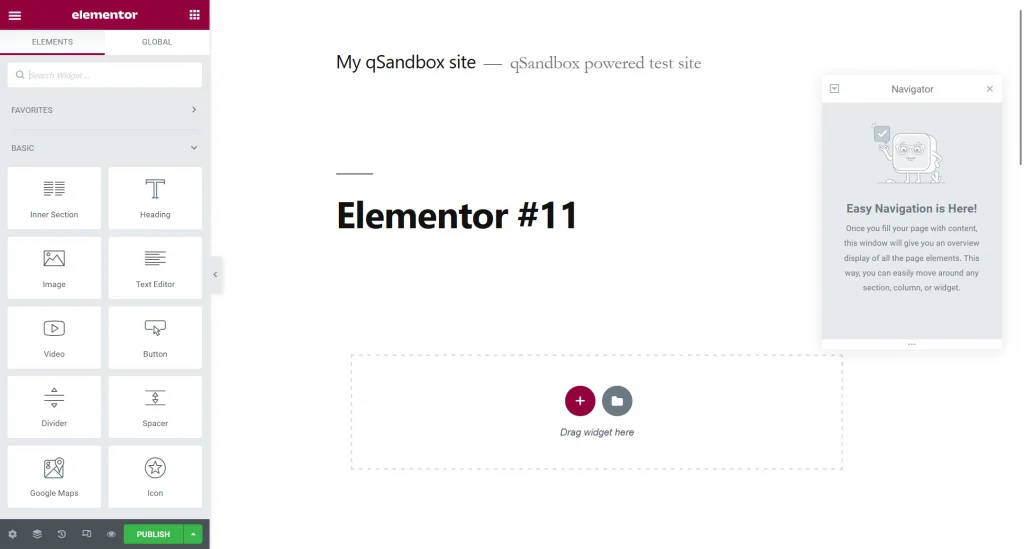
简洁的界面,易于上手
可以看到Elementor提供了一个可视化的界面,可以轻松拖拽和放置元素来构建页面。它还提供了大量的预制组件和模板,可以节省开发时间。如果配合海量第三方的工具,基本上需要的模块功能都能有,可以说是真的不需要会代码也能上手使用。

拖拽使用
最大的一个特点和卖点是,这些模块组件你可以直接拖拽进你想要放的地方,就好像搭积木一样,随意组合起来。
高度响应的主题
Elementor 提供的所有主题都对包括 PC、平板电脑和智能手机在内的各种设备高度响应。同时,你也可以对不用的界面进行布局调整。
实时编辑和预览
使用 Elementor,您可以实时预览您的网站。 这有助于您获得所需的最终输出
第三方插件的支持
我觉得这个也是Elementor无敌生态的体现,因为其市场占有率,有非常多的第三方插件来补充其本身功能的不足。
教程多
这其实是一个非常大的优点。一款工具如果没有很好的教程,新学习的人是很难会有信心去上手使用的。Emelemtor的优势是不管是英文还是中文互联网,有着极其庞大的用户基础。由此也就诞生了不管是官方还是民间都有很多人制作关于elementor的教程,遇到问题也更能找到解决方法。而像bricks这样的新兴工具在这方便是吧比不上的。
Elementor的缺点
没有一款工具是完美的,就好比没有一个人是完美的。我觉得Elementor有如下的缺点,其中的一些更是导致我最终放弃了这款大多数人都在用的工具。
产生过大的DOM元素
文档对象模型,或称DOM,是一个HTML文档的结构。浏览器使用它来决定如何显示一个网页。DOM的大小是DOM中元素的总数。大的DOM尺寸会影响网页的性能。当浏览器渲染一个页面时,它必须解析DOM并建立一个渲染树。DOM越大,浏览器解析和构建渲染树的时间就越长。这可能会影响网页的加载时间,并对用户体验产生负面影响。
这个是关于什么是DOM元素和DOM多大的负面影响
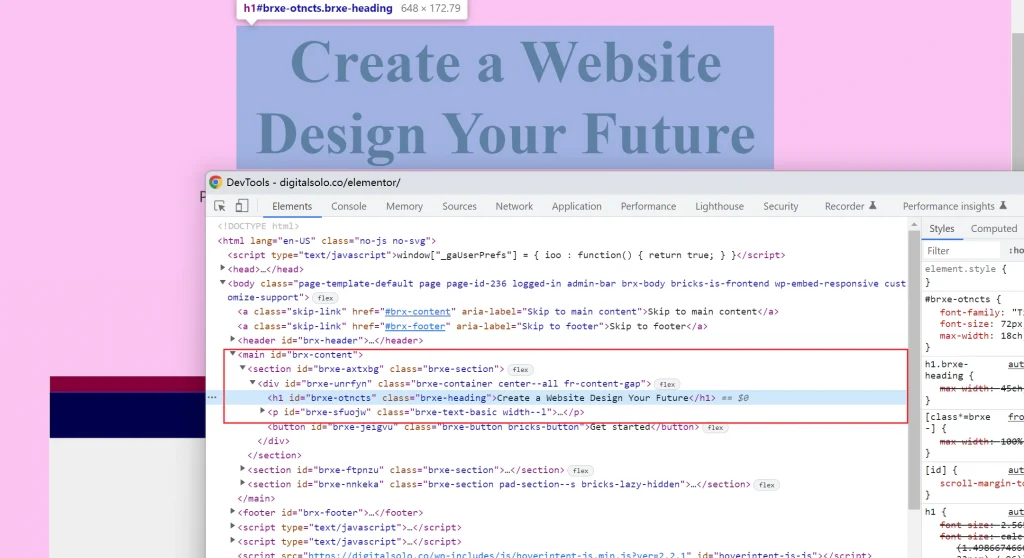
下图是我在Elementor官网首页查看到的单单一个H1标题,上面居然有8个div,这就好比一个东西你本来可以只用一个盒子装起来的,你却给它套了8个盒子。

没有对比就没有伤害,下面是我试图用一款新的工具Bricks builder还原这个Hero section。Section – div – h1,这样就能实现一样的效果。对比之下,Elementor产生的元素真的就是惨不忍睹了。如果你的页面结构复杂,毫无疑问在测试速度负面DOM size这一块是会亮红灯的。我自己当初学习做网站做的是自己公司的产品网站,产品页面我需要很多自定义的描述,用到了CPT UI和Advanced Custom Field来实现。最终出来的结果是优化过后任然打开速度堪忧。

2023-4-9更新:
今天我干脆用bricks builder几乎一比一按照elementor官网首页重新建立了一个首页。有兴趣可以进入我的这个网址查看:https://elementor.jonnywp.com/
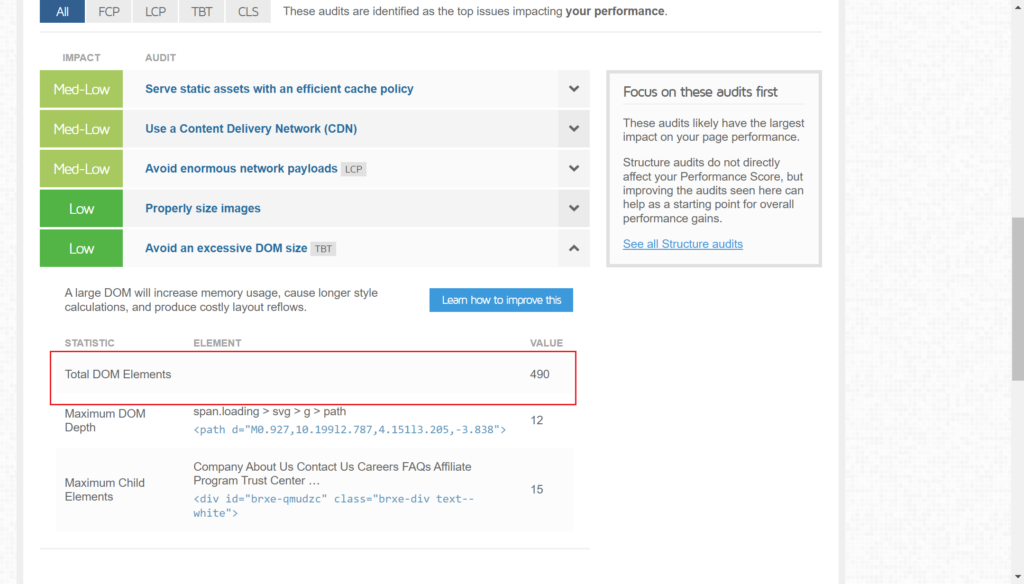
可以看到,几乎一样的布局和内容下,bricks builder整个页面的DOM元素才490个。

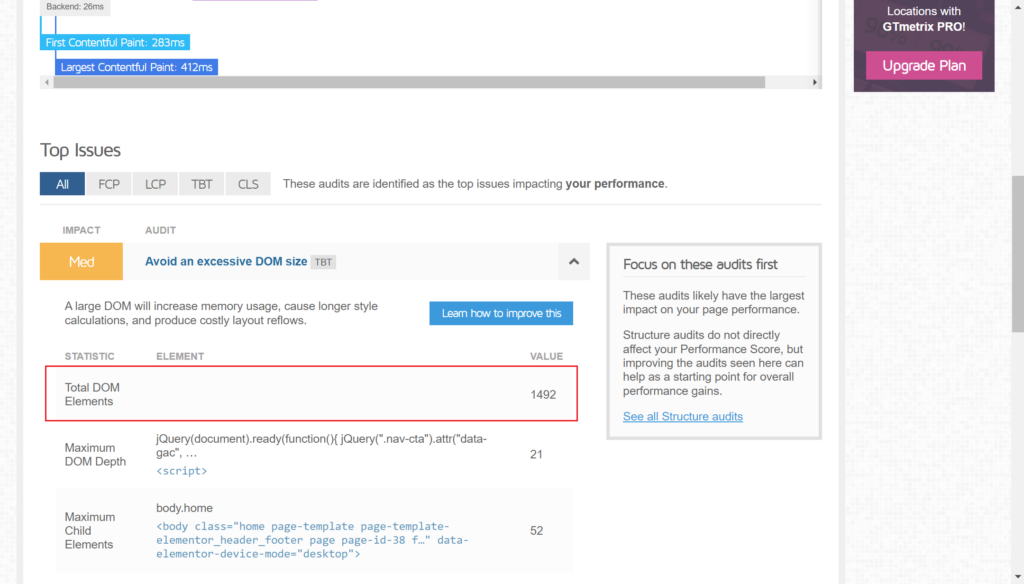
这时候来看看elementor官网的测试结果,DOM元素达到了1490多个,直接是3倍的差距。反应在html结构中就是多了无数根本没有必要的div, div, div。。。

不支持自定义 CSS
Elementor 不支持使用自定义 CSS 。当然我能理解,一款工具想要被多数人所使用必须要设计的足够简单,容易上手。但是CSS作为网页设计的基础,我认为任何建站的人学习一些基础的CSS知识是没有问题而且是必要的。
其他的一些最基础功能像Flexbox竟然到了2022年才开始支持。
在我看来Elementor好比一栋地基没有打好的高楼,楼上已经住满了住户。一些最基础功能的缺失使得其有诸多不便和在专业性上的质疑。我也理解,因为市面上已经有几百万,几千万的网站用Elementor建出来的,一点点小小的改动都有可能导致很多用户的网站界面被破坏。只是作为我来说,这些缺点让我寻找和使用其他的工具,比如Oxygen,Bricks builder,他们相对于Elementor最大的优势是代码简洁干净。但这也并不代表这两款工具就是更好的,他们也有他们自己的缺点。Oxygen,小众,用户数不够多,最终导致开发者慢慢把重心转移到他们的二胎Breakdance,虽然Oxygen还在更新,但是我预测最终这款工具是会以失败结束。因为他没能给开发者挣到钱。Bricks,一款新鲜的工具,Oxygen的一些缺点都避开了,比如编辑器的打开速度。但是他的缺点是,功能还在完善中,目前还在1.x版本。再一个,如果你的网页元素过多,编辑器里面会编辑非常卡顿,很影响用户体验(这个问题在1.7版本中已经基本解决了)。当然开发者表示他们已经在改进了,具体还得看最终的结果。
如果要从事严肃的建站,我个人推荐,除了全部手动自己敲代码(大部分人很难做到),使用建站工具我优先推荐的还是科学的建站工具,wordpress里面的Bricks builder, Oxygen, Genesis theme, generate press,以及wordpress外的Webflow。