什么是BEM命名?
BEM(Block,Element,Modifier)是一种CSS命名规范,旨在使代码更加结构化、可维护和可扩展。
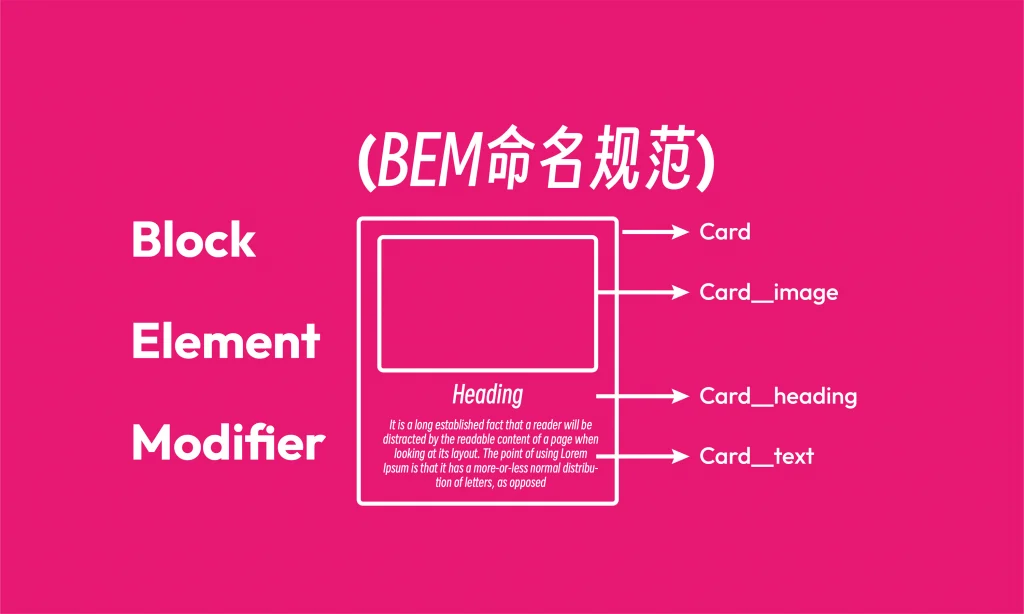
首先,BEM定义了三种不同的命名组件:块(Block)、元素(Element)和修饰符(Modifier)。
块(Block)是独立的部分,如导航栏、按钮和卡片。它们是独立的部分,可以在页面中多次使用。块的命名格式为“.block-name”。
元素(Element)是块的一部分,如导航栏中的链接。它们是块的组成部分,不能独立存在。元素的命名格式为“.block-name__element-name”。
修饰符(Modifier)是用于更改块或元素样式的特殊类。它们是用于更改块或元素外观的特殊类。修饰符的命名格式为“.block-name–modifier-name”或“.block-name__element-name–modifier-name”。
例如,如果有一个名为“card”的块,包含一个名为“title”的元素和一个名为“highlighted”的修饰符,那么它们的命名将分别为“.card”、“.card__title”和“.card–highlighted”。

BEM命名的优势
BEM命名规范具有以下优势:
- 易于维护: BEM命名规范使用明确的规则来命名类,因此代码更易于理解和维护。
- 避免样式干扰: BEM命名规范使用独特的前缀和后缀来区分块、元素和修饰符,从而避免命名冲突和样式干扰。
- 更好的可重用性: BEM命名规范使用块来定义独立的部分,因此可以在多个页面或多个地方重用这些部分。
- 更好的模块化: BEM命名规范将页面组成部分划分为独立的模块,因此可以更轻松地管理和组织页面的样式。
- 更好的团队协作: BEM命名规范使用明确的规则来命名类,因此团队成员可以更容易地理解和维护代码。
总之,BEM是一种非常有用的CSS命名规范,它可以使代码更加结构化、可维护和可扩展。它可以帮助开发人员更好地理解页面的结构和样式,并使代码更易于维护和维护。