✍️博客
记录生活,分享,热爱
记录关于建站的心得,遇到的问题和解决的过程,和这些年内工作中的一些感悟,成长的记录,烦恼。。。
用Elementor建站的优缺点探讨
在我学习使用WordPress建站的这些年,尝试过很多不同的建站工具。其中包括Avada,Elementor,Oxygen,Bricks builder,Generate press。而在其中,Elementor绝对是无法绕开的一款工具,虽然我没有具体调查,但我估计Elementor的使用应该是占了超过六七成的,因为不论是国内外交建站的各个视频博主大多是教Elementor的。有这么大的市场占有率的一款工具绝对有他过人之处,但是这是否就代表着它没有其他缺点了呢? 声明,写作本文章的目的并不是要踩一捧一,任何事情都有两面性。款且做一个网站其实最重要的是内容本身,工具只是起到辅助的作用,如果你现有的工具用的顺手,完全没有任何问题。 什么是Elementor? 简单来说,elementor是来自以色列同名公司的 Wordpress 页面构建器,允许用户通过拖拽和内置响应模式来创建和编辑网站,不用学习代码也能建出一个漂亮的网站来。其官网宣称是排名第一的免费WordPress网页建设工具(The #1 Page Builder Plugin for WordPress)。 Elementor有免费版本和高级Pro版本。除了免费增值版本外,Elementor 还提供其网站构建器的高级版本 - Elementor Pro,其中包括其他功能和附加组件。基本上来说你要建一个比较专业的网站,Pro版本是需要的。价格从59美金起步。 Elementor的优点 作为一款非常流行的WordPress页面构建器,它具有以下优点: 简洁的界面,易于上手 可以看到Elementor提供了一个可视化的界面,可以轻松拖拽和放置元素来构建页面。它还提供了大量的预制组件和模板,可以节省开发时间。如果配合海量第三方的工具,基本上需要的模块功能都能有,可以说是真的不需要会代码也能上手使用。 拖拽使用 最大的一个特点和卖点是,这些模块组件你可以直接拖拽进你想要放的地方,就好像搭积木一样,随意组合起来。 高度响应的主题 Elementor 提供的所有主题都对包括 PC、平板电脑和智能手机在内的各种设备高度响应。同时,你也可以对不用的界面进行布局调整。 实时编辑和预览 使用 Elementor,您可以实时预览您的网站。 这有助于您获得所需的最终输出 第三方插件的支持 我觉得这个也是Elementor无敌生态的体现,因为其市场占有率,有非常多的第三方插件来补充其本身功能的不足。 教程多 这其实是一个非常大的优点。一款工具如果没有很好的教程,新学习的人是很难会有信心去上手使用的。Emelemtor的优势是不管是英文还是中文互联网,有着极其庞大的用户基础。由此也就诞生了不管是官方还是民间都有很多人制作关于elementor的教程,遇到问题也更能找到解决方法。而像bricks这样的新兴工具在这方便是吧比不上的。 Elementor的缺点 没有一款工具是完美的,就好比没有一个人是完美的。我觉得Elementor有如下的缺点,其中的一些更是导致我最终放弃了这款大多数人都在用的工具。 产生过大的DOM元素 文档对象模型,或称DOM,是一个HTML文档的结构。浏览器使用它来决定如何显示一个网页。DOM的大小是DOM中元素的总数。大的DOM尺寸会影响网页的性能。当浏览器渲染一个页面时,它必须解析DOM并建立一个渲染树。DOM越大,浏览器解析和构建渲染树的时间就越长。这可能会影响网页的加载时间,并对用户体验产生负面影响。 这个是关于什么是DOM元素和DOM多大的负面影响 下图是我在Elementor官网首页查看到的单单一个H1标题,上面居然有8个div,这就好比一个东西你本来可以只用一个盒子装起来的,你却给它套了8个盒子。 没有对比就没有伤害,下面是我试图用一款新的工具Bricks builder还原这个Hero section。Section - div - h1,这样就能实现一样的效果。对比之下,Elementor产生的元素真的就是惨不忍睹了。如果你的页面结构复杂,毫无疑问在测试速度负面DOM size这一块是会亮红灯的。我自己当初学习做网站做的是自己公司的产品网站,产品页面我需要很多自定义的描述,用到了CPT UI和Advanced Custom Field来实现。最终出来的结果是优化过后任然打开速度堪忧。 2023-4-9更新:…

什么是CSS中的BEM命名规范?
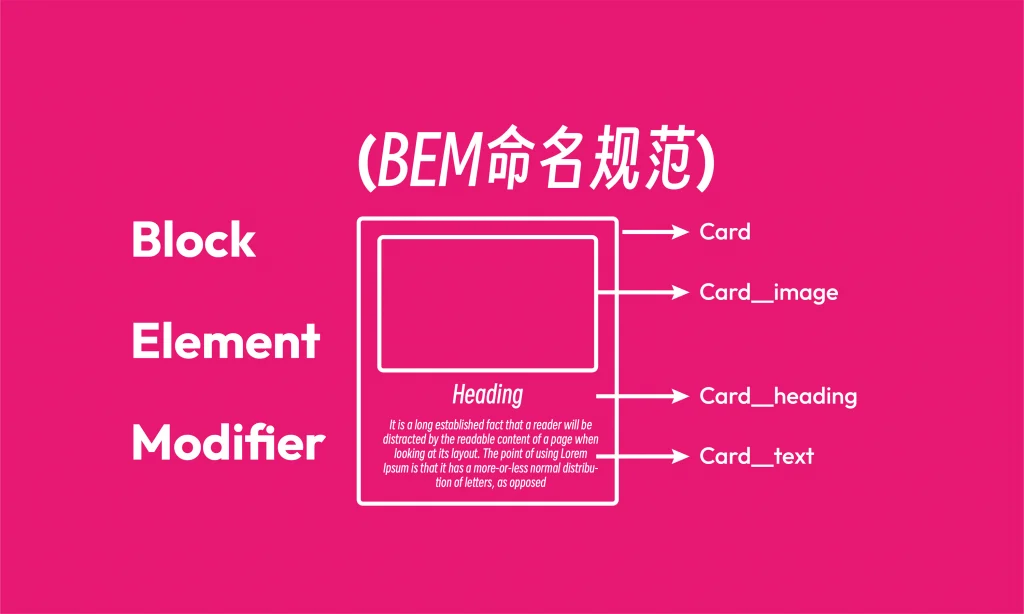
什么是BEM命名? BEM(Block,Element,Modifier)是一种CSS命名规范,旨在使代码更加结构化、可维护和可扩展。 首先,BEM定义了三种不同的命名组件:块(Block)、元素(Element)和修饰符(Modifier)。 块(Block)是独立的部分,如导航栏、按钮和卡片。它们是独立的部分,可以在页面中多次使用。块的命名格式为“.block-name”。 元素(Element)是块的一部分,如导航栏中的链接。它们是块的组成部分,不能独立存在。元素的命名格式为“.block-name__element-name”。 修饰符(Modifier)是用于更改块或元素样式的特殊类。它们是用于更改块或元素外观的特殊类。修饰符的命名格式为“.block-name--modifier-name”或“.block-name__element-name--modifier-name”。 例如,如果有一个名为“card”的块,包含一个名为“title”的元素和一个名为“highlighted”的修饰符,那么它们的命名将分别为“.card”、“.card__title”和“.card--highlighted”。 BEM命名的优势 BEM命名规范具有以下优势: 总之,BEM是一种非常有用的CSS命名规范,它可以使代码更加结构化、可维护和可扩展。它可以帮助开发人员更好地理解页面的结构和样式,并使代码更易于维护和维护。

Automatic CSS – 一款为Wordpress打造的CSS框架
Automatic CSS在国外wordpress圈子是一款比较火的工具,特别是你如果有用Oxygen builder,Bricks builder这样的wordpress页面编辑器的话,这个工具几乎无法避开讨论的。搜遍了中文互联网,似乎没有找到什么文章来介绍这个工具的。也许是这个软件太小众,也许大家只是默默的在使用没有说而已。写下这篇文章记录一下我从2021年11月份购买这个软件,在Kevin的youtube频道,内部圈子不断的学习教程下,自己wordpress建站的一些心路历程。 什么是Automatic CSS? Automatic CSS是一款专门为Wordpress页面编辑器而编写的一款CSS framework(CSS框架),能极大的提升建站时的工作效率和网站的统一性。官网:https://automaticcss.com/,目前已经支持的编辑器有Oxygen builder, bricks builder。之后还会支持Wordpress默认的Gutengburg和Zion builder,Cwicly等工具。注意是不支持Elementor的,因为Elementor不支持自定义CSS。 CSS 框架是一系列 CSS 文件的集合,包含了基本的元素重置,页面排版、网格布局、表单样式、通用规则等代码块,用于简化web前端开发的工作,提高工作效率。 Automatic CSS可以做什么? 我们知道使用科学的CSS框架, 会减少你的开发时间和提高效率,因为在平时的网站编写设计中总会遇到很多重复使用的代码参数。 Automatic CSS就是一款这样的工具,其预设好的CSS可以帮助你: 自动文字大小 Automatic.css 支持的网站上包含文本的任何内容,无论是标题、段落、列表、表单字段还是其他任何内容,都通过 12 种不同的大小选项遵循完美的数学等级层次结构,在不同的显示分辨率下自动调整字体的大小。平时一般我们设置比如把桌面端分辨率下下字体设置成16px,平板和手机端如果不单独设置都会显示16px大小,如果要在这两段显示不同的字体大小就必须单独在对应的分辨率下去设置。同过Automatic.css的自定义css,如 text-m,实际上你已经得到了一个在不同分辨率下自动调整大小的字体设置。如下图所示,字体会从14px到16px去自动调节,大屏幕字体大,小屏幕字体小。 自动颜色 设你您的品牌颜色,Automatic.css 会自动生成每种颜色的六种色调变体。 你能够使用这些变体为任何元素(包括背景和覆盖)着色,您甚至可以通过 Automatic.css 颜色实用程序变量将它们与自定义类和 ID 一起使用。 Primary color:设置网站的主色调。Secondary color:设置第二颜色,提示颜色。Accent color:强调性颜色,可用来做CTA按钮等。Action color: 行动性颜色,可用来做CTA按钮等。。。。 相对于直接设置颜色代码,通过设置变量的方式可以很好的保持设计的延续性和一致性,也可以避免每次都要输入记住一堆没有意义代码的麻烦。另一个好处是如果你会将这个网站移植到新的站点,可以及其方便的一键更换网站色调。 2023-4-10更新:在使用了这么久时间建了很多站点之后我个人的习惯是会把平时用不上的颜色给关掉,这样就不会在css里面加载那些一直都用不上的代码了。对我而言,基本上action color加上shade的组合大部分时间里面已经足够了。P.S. shade color默认是无法关闭的。 自动边距 与 Automatic.css 中的排版一样,边距、填充和间隙都遵循完美的数学比例,让您可以访问六个层次间距值和六个层次部分间距值,所有这些都是自动响应的。 此外,间距实用程序变量确保即使是完全自定义的元素也具有一致的间距。 自适应不同的设备 Automatic.css…

Excel大于等于号占的格子很高(宽)的解决办法
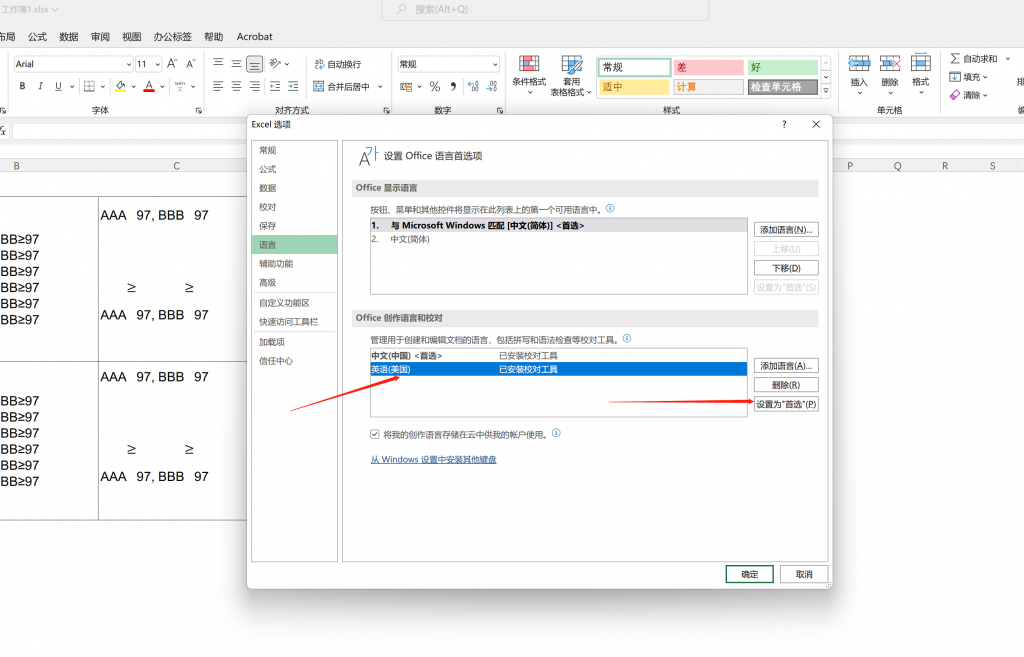
不知道是不是用excel 2022版本的缘故,在工作中excel输入内容如果遇到大于等于号≥这样的符号时候,点进去这些符号会占一个很高的格子,类似于网页css里面有一个很大的padding top, padding bottom数值。双击选中他发现他的字体是Cambria Math,而我设置的字体是Arial,设置更改字体也改不了。 这个问题困扰我我很久,之前我的临时解决办法是把文字设置成微软雅黑。后面在一次搜索看到有人提供了解决办法,在Excel选项 - 语言 - office创作语言和校对这里把英语设置成首选,重启excel就不会出现这个问题了。 原因可能是因为有大于等于符号被当成一个是数学公式了。 特写此博客记录一下!

Windows 11 下多标签资源管理器Clover下黑框的解决办法
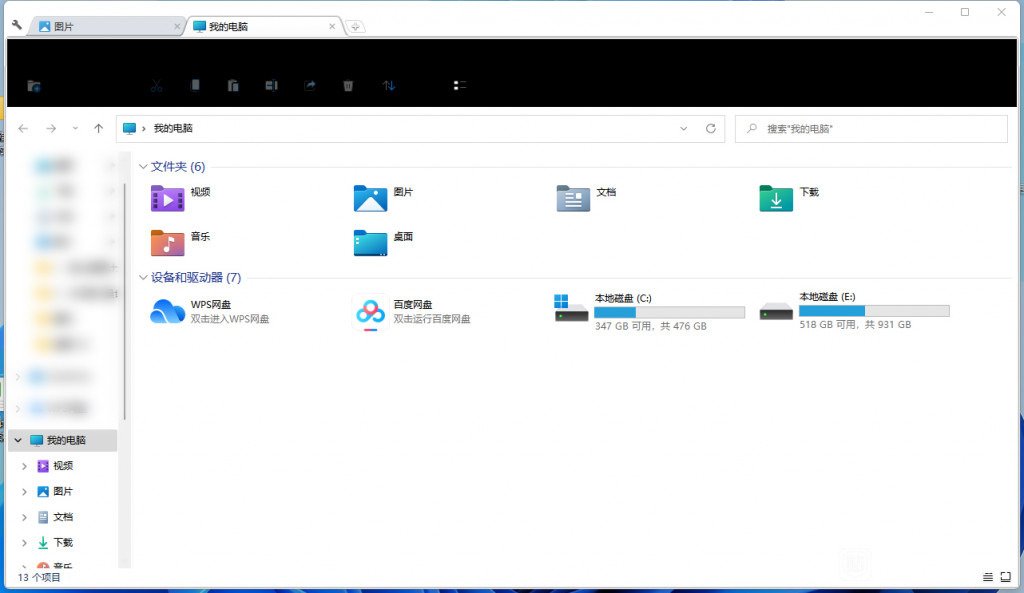
更新:在2023年的今天,windows 11(22H2以后的版本)也已经原生支持了资源管理器的多标签功能,再使用,这个软件就没有任何意义了。 因为看重Window 11 新设计的颜值,我最近把我的笔记本升级到的Win 11系统。相比与成熟的win10,整体使用下来确实还是会有卡顿,不知道是不是我的配置比较老旧的缘故还是新系统的问题。鼠标右键明显卡顿,最后变为旧版的界面得到解决。 软件上面基本上常用的办公软件适配都没有什么问题。只是有一个我经常用到的Clover - 多标签资源管理器,会有很大一块的黑块,就像这样: 强迫症患者表示不能忍,最后发现把资源管理器换回旧版的能解决这个问题,步骤如下: 办法并不是完美的,如果缩放了文件夹下面能看到重影,也不知道后面的更新会不会就失效了,但是起码黑色的块还是去掉了,特写此博客记录一下。

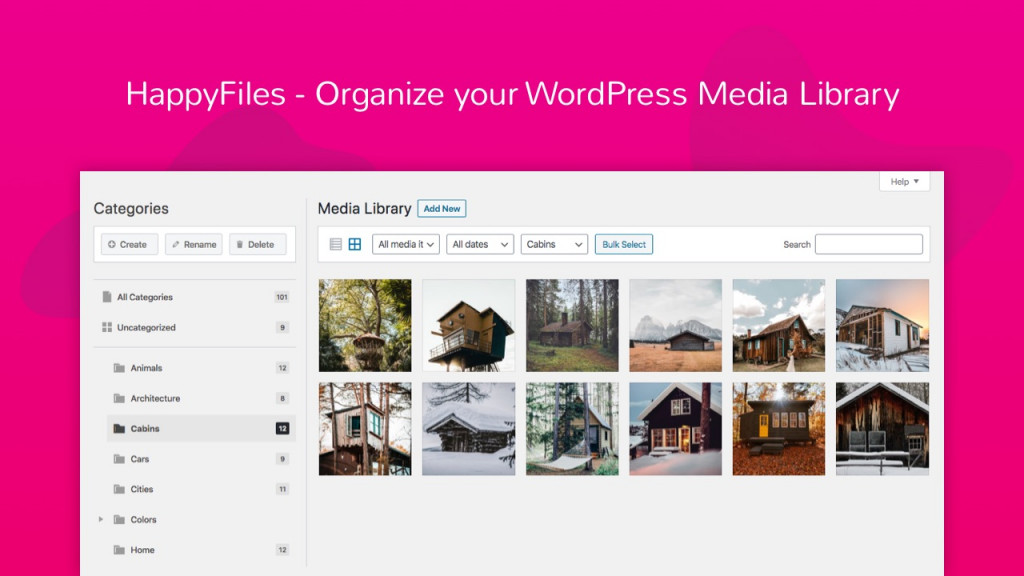
Wordpress文件夹神器Happy Files
Wordpress的原生媒体库可以说-简直了。所以每一次新的网站都要装一个文件夹插件,最开始用的是FileBird,应该是2美金样子买的,用下来也还不错,但是一个只能用在一个网站。 直到后来在看到有人推荐了另一款插件 - Happy Filles,看了下介绍好评非常多,很多人认为官方应该收购这个插件。看了下官网Pro版本,要59美金,可以无限个网站整体还是挺良心的。 但是对于拿着人民币工资的我来说三百多的价格还是有点贵的,于是搜索了下Fiverr,果然有人拿上去贩售,价格5美金,算上手续费也就7美金一个,果断下单买了一个。 2024年更新,在使用之后,果断在官方购买了正版的软件,支持创作者,非常优秀的工具。 Happyfile这个插件强大之处不止在于管理媒体文件,甚至博客,页面同样可以创建文件夹分类,这就真的非常实用了。

开始我的第一篇博客
最开始接触建网站已经好几年了。从注册域名,买服务器,第一个服务器还是才淘宝买的香港服务器,阿里云注册的域名。目的是为了建立一个外贸网站,用来展示产品。 最早接触的主题是Avada,功能强大的一个主题,最开始还是到处找的破解版本,到最后花了钱买正版。一个一个建下来后发现这个主题很强大,但是也很臃肿,很多功能其实是用不到的。 后面又接触了Elementor,到现在的Oxygen builder。最后发现Oxygen是一个很合适我的工具,建出来的网站不会臃肿,速度也快,关键不会像Elementor一样按年付费,这个一次性付费就可以无限制网站使用。
